How To Draw From A Photo In Photoshop
Learn how to easily plough any photograph into a black and white pencil sketch with Photoshop, and then learn three neat ways to colorize the sketch!
Version note: This tutorial is for Photoshop CC 2022 and earlier. An updated version is available for Photoshop 2022 and 2022.
In this tutorial, we'll learn how to hands create a classic Photoshop result, turning a photo into a pencil sketch! In fact, we'll actually acquire how to create iv variations of the sketch effect, starting with a simple black and white version. We'll so take our black and white sketch and learn a few different means to colorize it, first using the photo'south original colors, then with a single colour, and then with a gradient!
Nosotros'll likewise learn how to keep our pencil sketch flexible and editable, letting us go dorsum and fine-melody things as needed, by taking advantage of Photoshop'due south Smart Filters, make full and adjustment layers, and layer blend modes.
This version of the tutorial is uniform with Photoshop CC 2022 and before, including Photoshop CS6. Only Photoshop 2022 or 2022 users will desire to check out my updated version which includes recent changes to Photoshop'south gradients.
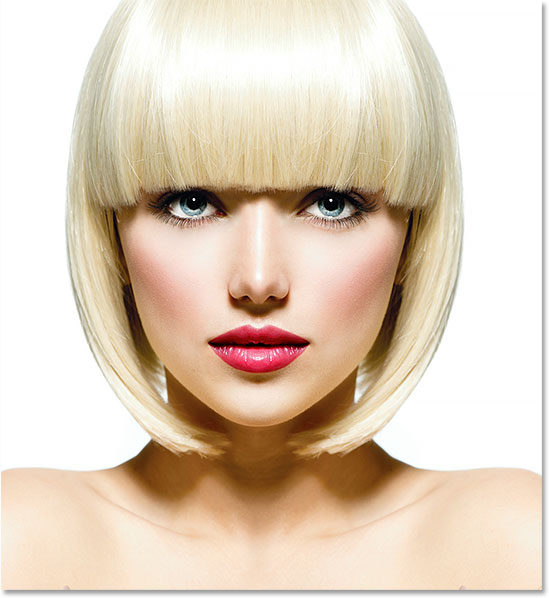
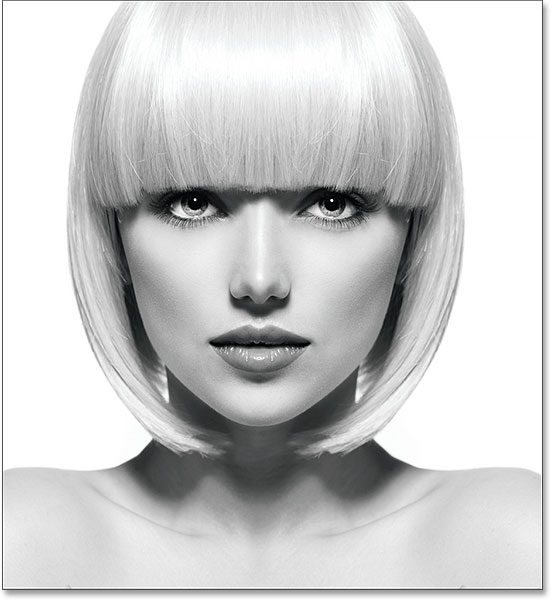
Here's the image I'll be using (fashionable beauty portrait photo from Shutterstock):

The original paradigm.
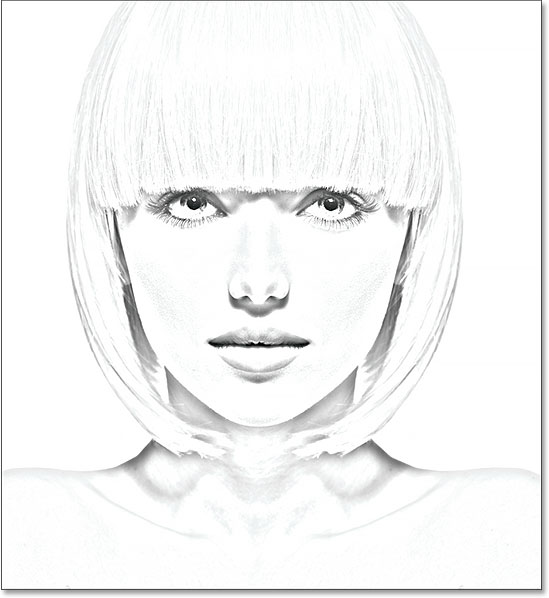
Here'south how it volition await as the initial black and white sketch:

The black and white version of the sketch.
Here'due south the same sketch colorized with the photograph'due south original colors:

The beginning colorized version of the sketch.
Hither'south the same sketch again, this time colorized with a single colour (you lot tin choose any color you similar):

The second colorized version of the sketch.
And finally, here'south how the sketch volition look after colorizing it with a gradient. At the end of the tutorial, nosotros'll run across how to easily switch between all 4 versions and then you lot can choose the one you lot like best:

The third colorized version of the sketch.
Let's become started!
How To Turn A Photo Into A Pencil Sketch With Photoshop
Footstep ane: Duplicate The Background Layer
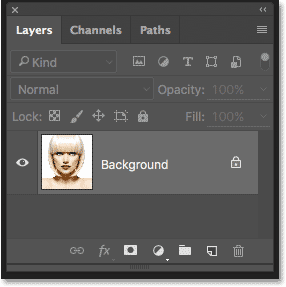
With your paradigm newly opened in Photoshop, if you expect in your Layers panel, yous'll see the epitome sitting on the Background layer, currently the only layer in the document:

The Layers panel showing the photograph on the Groundwork layer.
We're going to need this original prototype again later when we go to colorize the sketch, which means we'll need to make sure we don't make any changes to it. To proceed information technology safe, the outset thing we'll do is brand a copy of the paradigm by duplicating the Background layer.
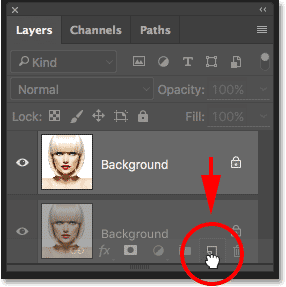
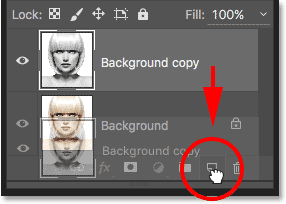
To practice that, click on the Background layer and drag it down onto the New Layer icon at the bottom of the Layers console (2nd icon from the right):

Dragging the Background layer onto the New Layer icon.
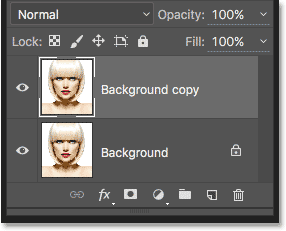
Release your mouse button when your hand cursor is directly over the New Layer icon. Photoshop makes a copy of the Background layer, names it "Background re-create" and places information technology to a higher place the original:

The Layers panel showing the new "Groundwork re-create" layer.
Footstep ii: Desaturate The Layer
Side by side, nosotros need to remove all of the color from our "Background copy" layer, and we can practise that quickly using Photoshop'south Desaturate command. Go up to the Prototype menu in the Menu Bar along the top of the screen, choose Adjustments, and and so choose Desaturate. Yous can also use the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Command+U (Mac):

Going to Image > Adjustments > Desaturate.
Either way desaturates the image, leaving us with a black and white version of our photo:

The image subsequently desaturating the color.
Pace 3: Indistinguishable The Desaturated Layer
Next, nosotros need to make a re-create of our desaturated layer. Click on the Groundwork copy layer in the Layers panel and, only as we did with the original Groundwork layer, drag it downwardly onto the New Layer icon:

Dragging the "Background re-create" layer onto the New Layer icon.
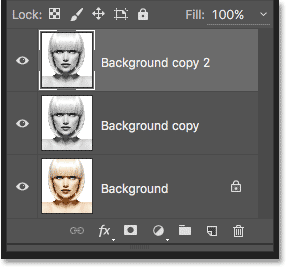
When you release your mouse push button, Photoshop makes a copy of the layer, names it "Background re-create 2" and places it above the other layers:

The new "Background copy ii" layer appears at the top of the layer stack.
Step 4: Invert The Layer
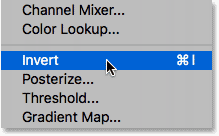
We demand to capsize the brightness levels in this layer, making light areas dark and night areas light, and we can do that using Photoshop's Invert command. Go up to the Prototype menu at the superlative of the screen, cull Adjustments, and then choose Invert (keyboard shortcut: Ctrl+I (Win) / Command+I (Mac)):

Going to Image > Adjustments > Invert.
This inverts the image, creating a film negative effect:

The image afterward inverting the brightness.
Pace 5: Change The Alloy Manner To Colour Dodge
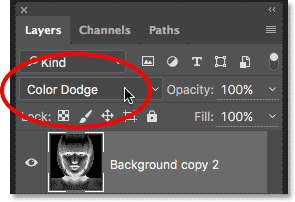
Next, we need to modify the blend fashion of the layer. Yous'll discover the Blend Mode selection in the upper left of the Layers console. Past default, the blend way is set to Normal. Click on the word "Normal" to bring up a carte of other blend modes and choose Color Contrivance from the listing:

Irresolute the blend mode of the layer from Normal to Color Dodge.
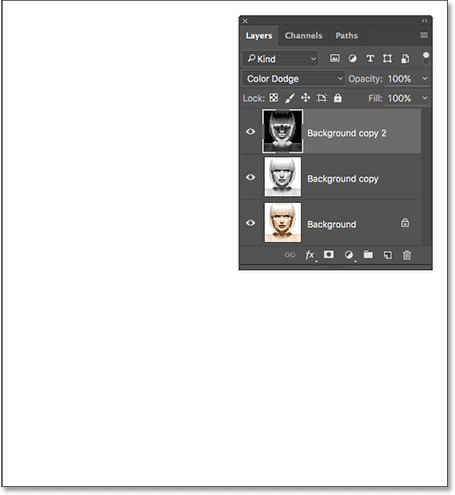
This will turn the document completely white, or at least mostly white (y'all may run into a few scattered areas of blackness depending on your image):

Changing the blend style to Color Contrivance turns the document temporarily white.
Step 6: Convert The Layer Into A Smart Object
In a moment, we're going to create the chief function of our sketch outcome by blurring the layer using Photoshop'south Gaussian Blur filter. But rather than applying information technology as a normal filter, let's apply Gaussian Blur equally a Smart Filter.
What'south a Smart Filter, and how is it different from a normal filter? Well, Smart Filters are just similar normal filters in Photoshop, only smarter! What makes them "smarter" is that while normal filters produce static results (that is, they brand permanent changes to the pixels on a layer), Smart Filters are non-destructive and remain fully editable. They let united states to easily get back at any time and make changes to the filter's settings without any loss of image quality. By applying Gaussian Blur every bit a Smart Filter, nosotros're giving ourselves the option to get back and fine-tune our sketch effect later rather than locking ourselves in with our initial filter settings.
So how practice we use Gaussian Mistiness as a Smart Filter? For that, nosotros offset demand to catechumen the layer to a Smart Object. Why practise we need to convert information technology into a Smart Object? Information technology's because, when a filter is practical to a normal layer, it remains a normal, static filter. Just when the exact same filter is applied to a Smart Object, information technology automatically becomes a Smart Filter!
To catechumen the layer into a Smart Object, click on the small menu icon in the upper right corner of the Layers console:
Clicking the Layers panel menu icon.
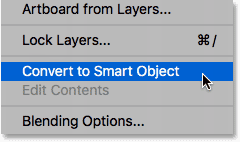
Then choose Convert to Smart Object from the menu that appears:

Choosing the "Catechumen to Smart Object" control.
It may not seem similar anything has happened, merely if we await again in the Layers panel, we now run across a pocket-sized Smart Object icon in the lower right corner of the layer's preview thumbnail. This tells usa that the layer is at present a Smart Object:
The Smart Object icon in the layer's preview thumbnail.
Pace 7: Utilise The Gaussian Blur Filter
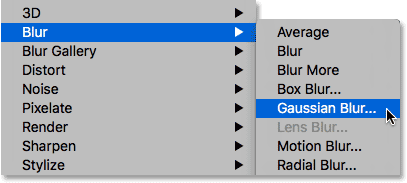
Now that we've converted the layer into a Smart Object, allow'southward apply the Gaussian Blur filter. Get up to the Filter menu in the Bill of fare Bar along the tiptop of the screen, choose Blur, and then choose Gaussian Blur:

Going to Filter > Blur > Gaussian Blur.
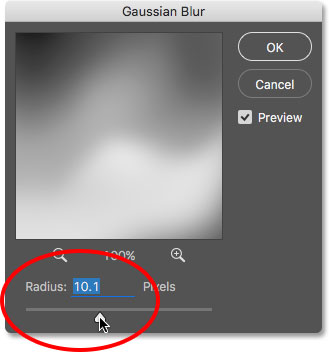
This opens the Gaussian Blur dialog box. To create our main sketch event, all nosotros need to do is apply some blurring to the layer (the Smart Object). We control the amount of blurring using the Radius slider along the bottom of the dialog box. The further we drag the slider towards the right, the more we increment the radius value and the stronger the blurring will appear.
The issue you accomplish will depend on how much blurring you've applied. Lower radius values will create a sketch with fine, thin lines, while larger values volition give you a more photograph-realistic event. For case, if I choose a fairly low radius value of around 10 pixels:

Starting with a lower radius value.
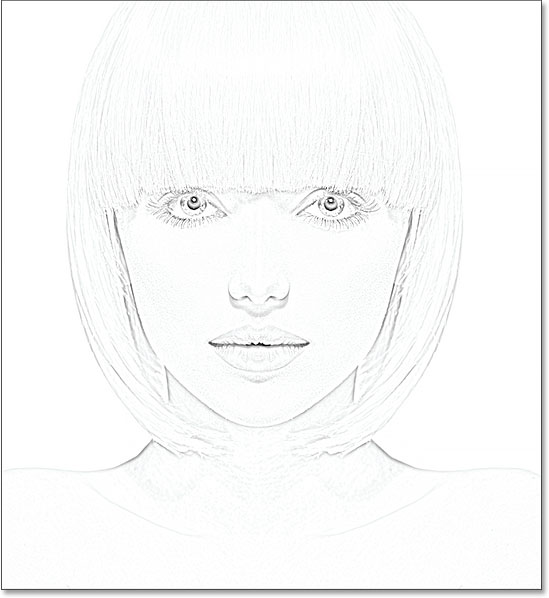
I end upwardly with this consequence here with very fine lines:

The sketch effect using a lower radius value.
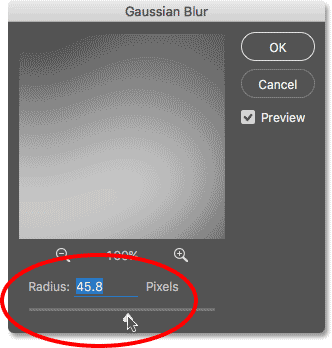
If I increase the radius value to something much higher, maybe somewhere effectually 45 pixels:

Increasing the radius value for a stronger blur outcome.
I finish up with an effect that looks more like the original photograph. The exact radius value you cull volition depend both on your image and the blazon of effect y'all're going for, then the best matter to do is keep an heart on your image equally y'all elevate the Radius slider and judge the results. In my case, even though I like both versions, I think I like this second, more photo-realistic version a bit better, so I'll go with this ane. Click OK when y'all're done to close out of the Gaussian Blur dialog box:

The sketch outcome with a larger radius value.
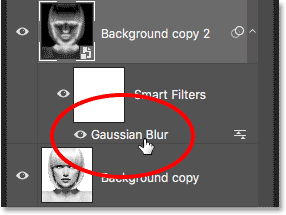
We have our primary sketch result, and we created it using a Gaussian Blur Smart Filter. As I mentioned earlier, Smart Filters remain fully editable, allowing us to easily go back and change the filter's settings subsequently if needed. How practise we do that? Well, if we look once again in the Layers panel, we now come across the Gaussian Mistiness filter listed equally a Smart Filter below the Smart Object nosotros applied it to. If, at any point, you get-go thinking that your sketch could employ a bit more fine-tuning, simply double-click directly on the words "Gaussian Mistiness" to re-open the Gaussian Blur dialog box and drag the Radius slider every bit needed:

Double-clicking the Gaussian Blur Smart Filter will re-open up its dialog box.
Step eight: Add A Levels Adjustment Layer
We've created our master sketch upshot, but depending on how much blurring you applied, you may be finding that your sketch is looking too light. If that'south the case, we can easily darken information technology using a Levels adjustment layer. To add a Levels adjustment layer, click on the New Fill or Adjustment Layer icon at the bottom of the Layers console:
Clicking the New Fill or Aligning Layer icon.
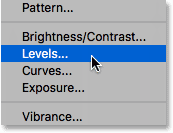
Choose Levels from the list that appears:

Choosing a Levels adjustment layer.
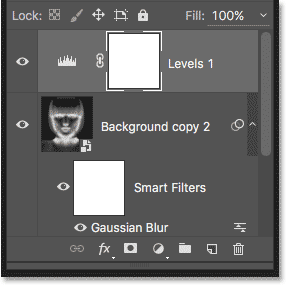
Photoshop adds a Levels aligning layer, names it "Levels one", and places it above the other layers in the Layers panel:

The Layers console showing the new Levels adjustment layer.
Step 9: Change The Layer Blend Way To Multiply
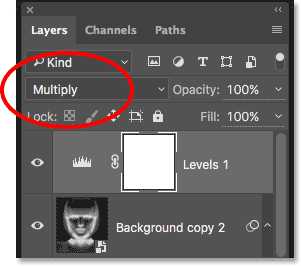
The options and controls for the Levels adjustment layer announced in Photoshop's Backdrop panel, but at that place'south goose egg hither that we need to practise with them. Instead, to darken the sketch, all we need to do is change the blend mode for the Levels adjustment layer from Normal to Multiply:

Irresolute the blend mode of the adjustment layer to Multiply.
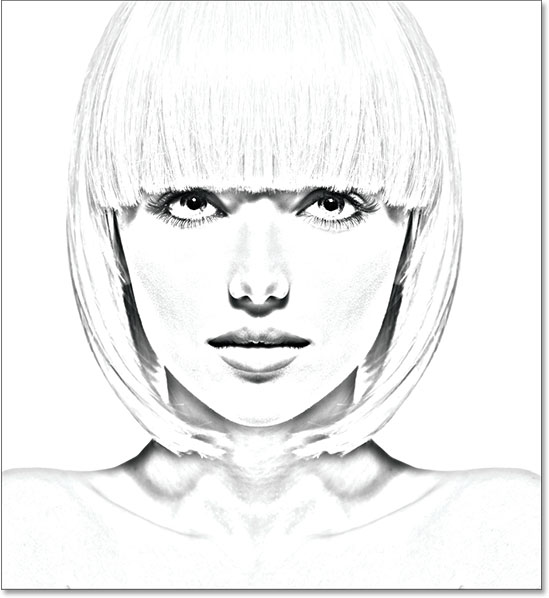
The Multiply blend fashion is i of a group of alloy modes in Photoshop that darken the epitome, and right away, we come across that my sketch now appears much darker:

The upshot later changing the Levels blend way to Multiply.
If y'all notice, as I do, that your sketch at present appears too dark, you tin can fine-tune the amount of darkening by adjusting the opacity of the Levels adjustment layer. Yous'll find the Opacity option directly across from the blend mode selection at the tiptop of the Layers panel.
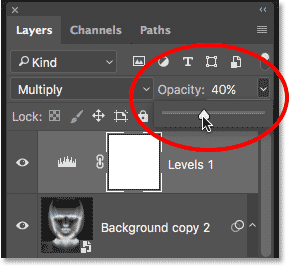
The more you lower the opacity value below its default 100%, the more the layers below the Levels adjustment layer volition evidence through, brightening the sketch back upward. I'll lower mine downwardly to around 40%, but keep an eye on your image equally you adjust the opacity to notice the value that works best:

Lowering the opacity of the Levels adjustment layer.
After lowering the opacity, the overall brightness is at present looking improve:

Lowering the opacity brought back some of the brightness.
Pace 10: Duplicate The Background Layer Again
At this betoken, nosotros accept our main sketch effect, only currently it's in black and white. Let's look at a few different ways to colorize it. Nosotros'll start by using the photo'south ain original colors. For that, we need to make another copy of the Background layer, and so click on the Background layer (the original Background layer that'due south sitting below the other layers) and, just as we've done a couple of times already, elevate information technology down onto the New Layer icon at the bottom of the Layers panel:
Making another copy of the Background layer.
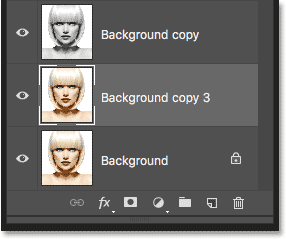
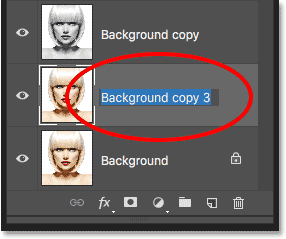
Photoshop makes a re-create of the layer, names information technology "Background copy 3" and places it straight above the original Background layer:

The "Background copy 3" layer appears above the original Background layer.
Step 11: Rename The New Layer
We've created so many copies of our Background layer at this bespeak that our Layers panel is condign cluttered with them, and they all have names ("Groundwork re-create", "Background re-create ii", "Background copy 3") that don't tell us anything about what the layer is existence used for. Let'south intermission the cycle and rename the layer we only created.
We're going to exist using the "Background copy three" layer to colorize our sketch, so permit'due south give information technology more descriptive proper noun. To rename a layer, double-click directly on its proper noun to highlight information technology:

Highlighting the current name past double-clicking on it.
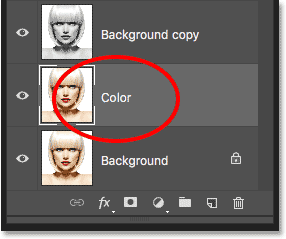
With the name highlighted, type in the new name. Allow's proper noun it "Colour". Press Enter (Win) / Return (Mac) on your keyboard when you lot're washed to accept the name change:

Irresolute the layer's name to "Colour".
Pace 12: Move The "Color" Layer To The Summit Of The Layer Stack
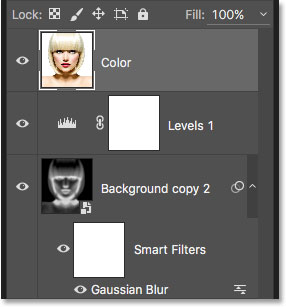
To utilize this layer to colorize the sketch, we demand to motion information technology up to the peak of the layer stack; in other words, motility it above all the other layers. One way to do that would be to click on it and but drag it upwards to a higher place the other layers, but there's a faster fashion. To leap a layer straight to the top of the layer stack, outset make sure it's selected in the Layers panel. Then, press and agree Shift+Ctrl (Win) / Shift+Command (Mac) on your keyboard and press your right subclass key ( ] ). This will instantly jump the selected layer straight to the height:

The "Color" layer at present sits at the top of the layer stack.
Step thirteen: Change The Blend Mode To "Color"
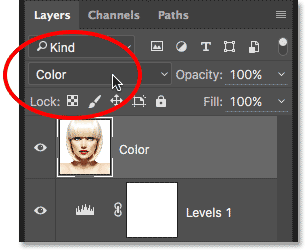
With the "Color" layer now the top-nigh layer in the certificate, your original image will re-appear, blocking the other layers below information technology from view, which is obviously not what we desire. Nosotros want to alloy the color from the original epitome in with our sketch. To do that, simply modify the blend mode of the "Colour" layer from Normal to Colour:

Changing the alloy style of the layer to Colour.
The Color blend mode tells Photoshop to blend only the colour from this layer and ignore everything else, and just like that, the sketch is now colorized:

The sketch colorized with the photo'due south original colors.
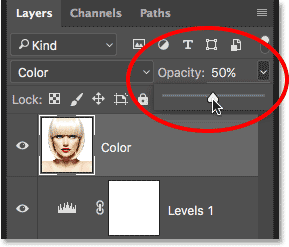
If the colour appears too strong, you tin reduce it by lowering the opacity of the "Color" layer. I'll lower mine downwards to fifty%:

Lowering the opacity of the "Color" layer.
And at present, the color appears more subtle:

The outcome subsequently lowering the opacity of the "Color" layer.
Learn More: The V Layer Blend Modes You Need To Know
Step fourteen: Plow Off The "Color" Layer
If you similar the way your sketch effect looks using the photo's original colors, y'all can stop here. Otherwise, let's look at a 2d fashion to colorize it, this fourth dimension using a single colour. Before we do, let'due south turn off the "Color" layer past clicking its visibility icon (the "eyeball" icon) in the Layers panel. This will bring dorsum the blackness and white version of the sketch:
Turning off the "Color" layer past clicking its visibility icon.
Step xv: Add together A Solid Color Fill up Layer
To colorize the sketch with a single colour, nosotros'll apply ane of Photoshop's Solid Color fill up layers. Click once once again on the New Fill or Aligning Layer icon at the bottom of the Layers console:
Clicking the New Fill or Adjustment Layer icon.
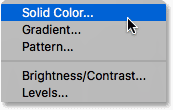
Then choose Solid Color from the superlative of the list that appears:

Choosing a Solid Colour fill layer.
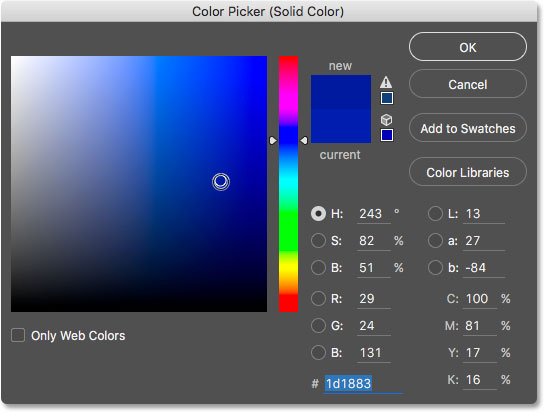
As presently equally y'all select the Solid Color fill layer, Photoshop will pop open the Color Picker, asking you to choose your color. Don't worry near choosing the wrong color here because, equally nosotros'll see in a moment, nosotros can hands come up back and pick a different 1. I'll cull a shade of bluish to see what that looks similar:

Choosing bluish from the Colour Picker.
Step 16: Change The Blend Mode To Color
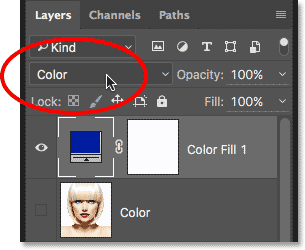
Once you lot've called a color, click OK to close out of the Color Picker. Your certificate will temporarily be filled with that color, and if y'all look in the Layers panel, you'll see the new fill layer, named "Color Fill up i", sitting at the top.
To blend the color in with the sketch, merely change the fill layer's blend mode from Normal to Color:

Changing the fill layer's alloy style to Color.
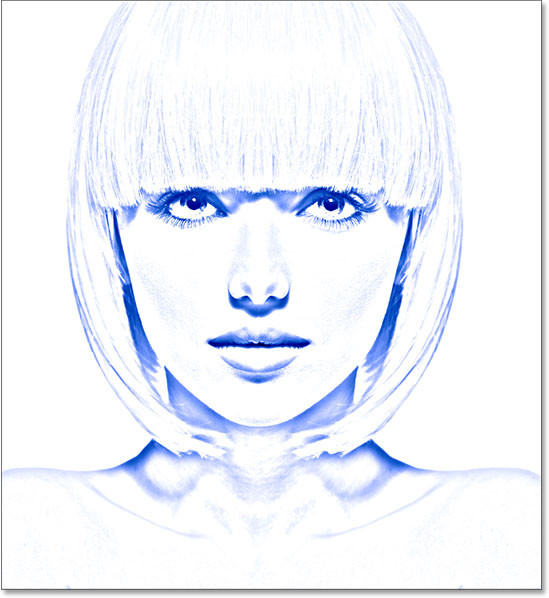
And now, the sketch appears colorized, in my case with blueish:

The sketch colorized with blueish.
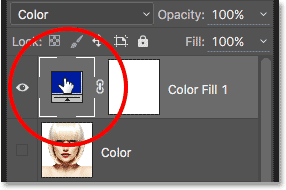
If you lot want to endeavour a different color, double-click on the fill layer'south color swatch in the Layers console:

Double-clicking the make full layer's color swatch.
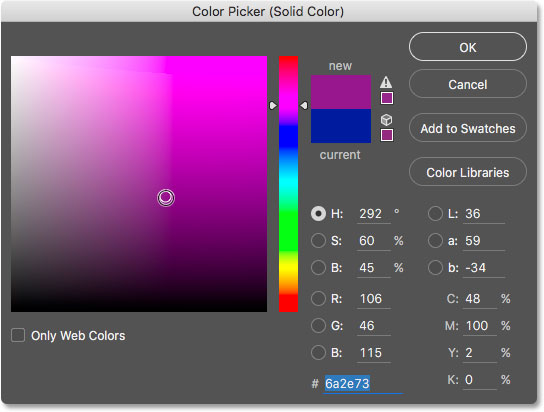
This re-opens the Colour Picker, allowing you to cull something dissimilar. I'll try a pinkish-imperial this time:

Choosing a different color from the Color Picker.
I'll click OK to shut out of the Color Picker, and now my sketch appears with my new colour. Yous can go back and try as many unlike colors equally you like until you find the 1 that works best:

The sketch colorized with purple.
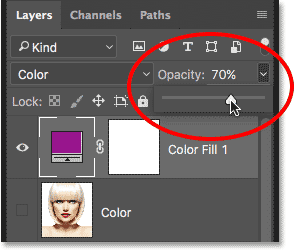
To reduce the intensity of the color, merely lower the fill layer'due south opacity, keeping an eye on the results equally you elevate the slider:

Lowering the opacity of the fill layer.
Step 17: Turn Off The Fill Layer
Let'south await at one more way to colorize the sketch, this fourth dimension using a gradient. Offset, turn off the fill layer past clicking on its visibility icon in the Layers panel. This will once again render you to the blackness and white version of the sketch:
Clicking the make full layer'southward visibility icon.
Step xviii: Add together A Gradient Fill Layer
To colorize the sketch with a slope, we'll use a Gradient fill layer. Click in one case over again on the New Make full or Adjustment Layer icon at the bottom of the Layers console:
Clicking the New Make full or Aligning Layer icon.
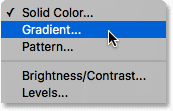
This time, choose Gradient from the list:

Choosing a Gradient fill up layer.
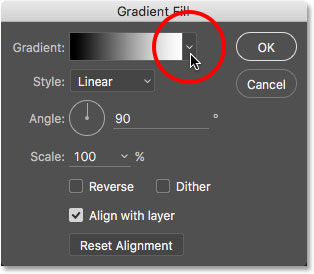
This opens the Slope Fill dialog box. I covered everything you need to know about drawing and editing gradients in Photoshop in our How To Draw Gradients With The Gradient Tool and How To Use The Gradient Editor tutorials so I won't go into item here. Instead, permit's look at how to quickly select one of Photoshop's preset gradients and how to apply it to our sketch.
To choose a slope, click on the small pointer to the correct of the slope color swatch at the top of the dialog box. Don't click on the color swatch itself or y'all'll open up the Gradient Editor which is beyond the scope of this tutorial. Make sure y'all click on the arrow to the correct of the color swatch:

Clicking the pointer to the correct of the gradient color swatch.
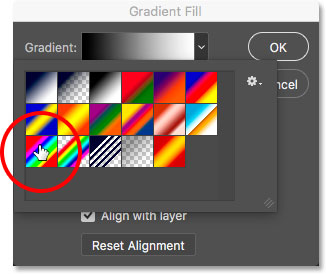
This opens the Gradient Picker, showing united states thumbnails of preset gradients nosotros can choose from. To select a gradient, double-click on its thumbnail. This will both select the gradient and close the Gradient picker. For this tutorial, I'll cull the Spectrum gradient (kickoff thumbnail on the left, bottom row):

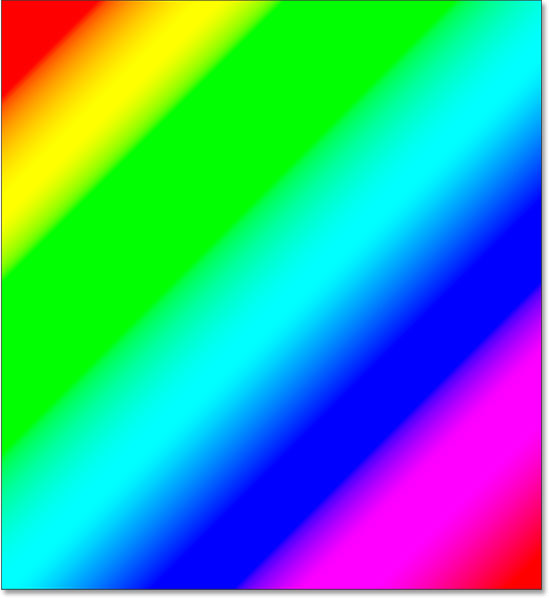
Selecting the Spectrum gradient.
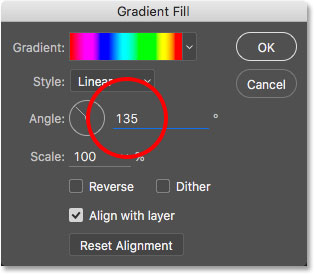
Dorsum in the Slope Fill dialog box, I'll modify the Bending of the slope from its default 90° to 135°, which will crusade it to run diagonally across the prototype, creating a bit more interest:

Changing the angle of the gradient.
Click OK to close out of the dialog box when you're done. Your document will temporarily be filled with the gradient:

The slope temporarily blocks the sketch from view.
Step 19: Change The Alloy Manner To Colour
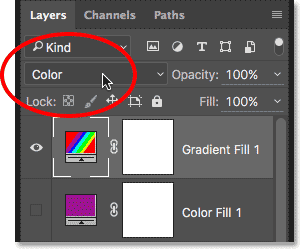
If we look in the Layers console, we see the Gradient fill layer ("Slope Fill one") sitting at the top. Just as we've washed a couple of times already, to alloy the gradient in with the sketch, merely change the blend mode of the Gradient Fill layer from Normal to Color:

Changing the blend fashion of the Gradient Make full layer to Colour.
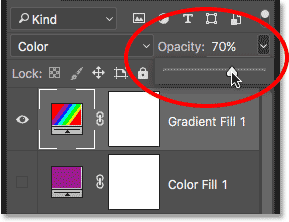
Then, conform the intensity of the colors if needed by lowering the layer'southward opacity:

Lowering the opacity of the Gradient Make full layer.
Here's what my sketch looks like colorized with the Spectrum gradient:

The final colorized sketch effect.
Choosing One Of The Previous Color Effects
Now that we've colorized the sketch with a slope, what if you like one of the previous colorized versions better (the one using the photograph'southward original colors or the one using the single color)? Or, what if you don't similar whatever of the colorized versions and want to become back to the blackness and white version? How practise y'all switch dorsum?
It's easy. Beginning, to hide the slope, click on the Gradient Fill up layer'due south visibility icon in the Layers panel. With all three colorizing layers (the "Color" layer, the Solid Colour fill layer and the Gradient Fill layer) now turned off, y'all'll exist back to your black and white version:
Clicking the Gradient Fill up layer's visibility icon.
Then, to bring back the single color version, click on the Solid Color fill layer's visibility icon (the empty foursquare where the eyeball used to be) to plough it back on. Or, to bring back the photo's original colors, click the "Color" layer's visibility icon. I'll turn my "Color" layer dorsum on:
Clicking the "Color" layer'southward visibility icon.
And now I'm back to my sketch being colorized with the photo's original colors:

The original colors return.
And there we have information technology! That's how to easily turn a photo into a black and white pencil sketch, along with a few different ways to colorize it, in Photoshop! If you plant this tutorial helpful, please consider supporting Photoshop Essentials by downloading the PDF version! Check out our Photo Effects section for more Photoshop furnishings tutorials!
Source: https://www.photoshopessentials.com/photo-effects/photo-to-color-pencil-sketch-with-photoshop-cc/
Posted by: eastmansainest1939.blogspot.com


0 Response to "How To Draw From A Photo In Photoshop"
Post a Comment